minimAI
minimAI is a side project crafted to explore the Astro.js and shadcn/ui in building a minimal, user-friendly app. Available at minimai.irfanadziri.dev, this app delivers random trivia and daily tips with the click of a button, making it both engaging and educational with a touch of humor.
Key Features
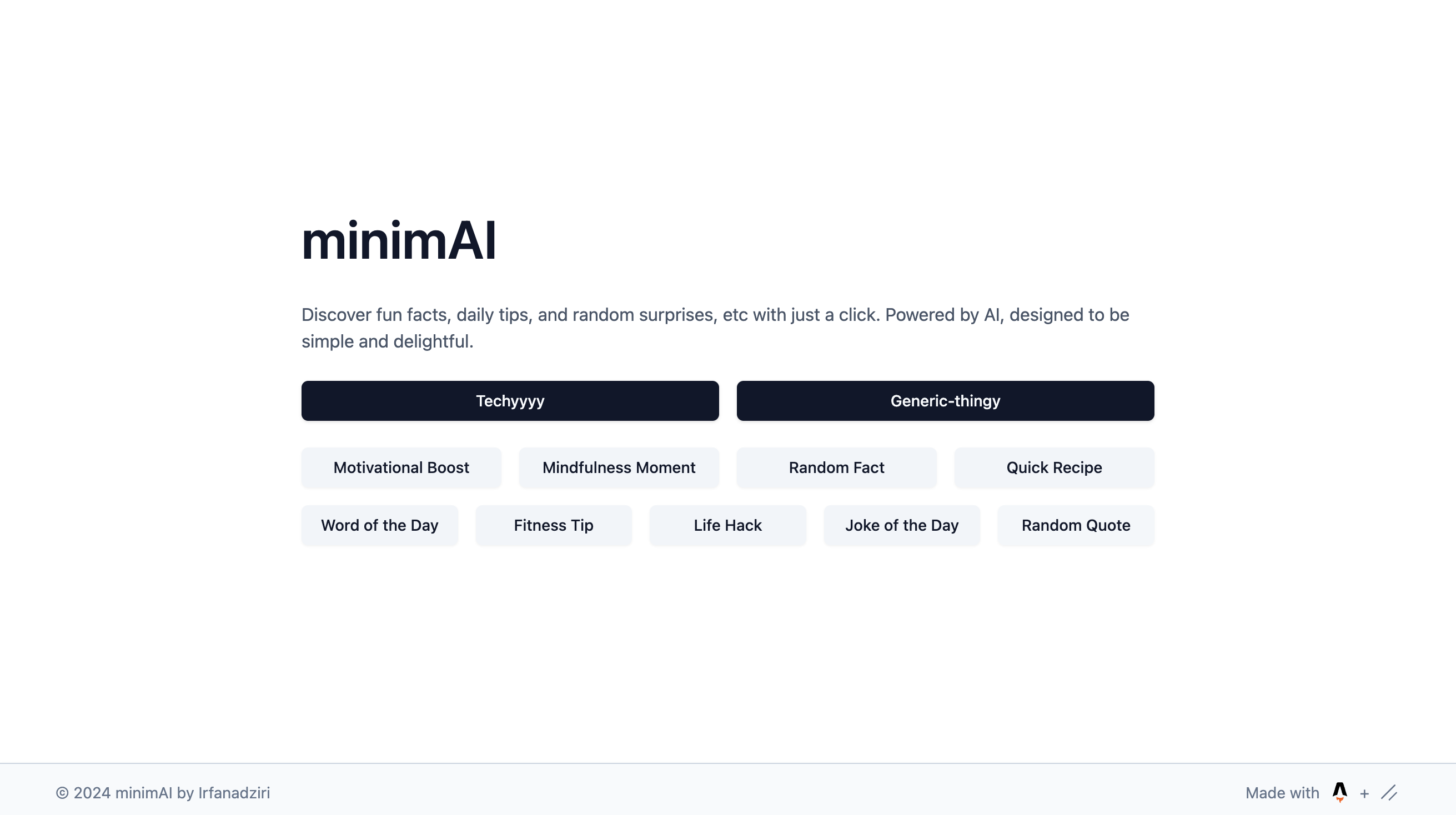
- Button-Based Trivia: Users can click on various buttons to get fun facts, tips, jokes, and more.
- Simple Completion AI: Powered by AWS Bedrock and Claude 3 Haiku, this AI provides responses based on prompt templates.
- Sleek UI Design: Built with shadcn/ui for a minimalist and delightful user experience.
- Deployed with Amplify and Cloudflare: AWS Amplify handles the backend deployment, while Cloudflare fronts the app for faster content delivery.
Technology Stack
- Astro.js: Framework for building fast, modern web interfaces.
- shadcn/ui: Styling components for a clean, accessible interface.
- AWS Services:
- Bedrock for AI-powered completions.
- Amplify for deployment and management.
- Cloudflare: CDN and DNS for fronting the app.
- Claude 3 Haiku: FM model for generating trivia and fun facts based on user inputs.
Prompt Template
To enable the AI to provide relevant responses, a custom prompt template is used. Here’s an example of how the prompt is structured:
const getPromptTemplate = (prompt) => `
Human: ${prompt}
Human: Keep responses under 50 words.
Human: Respond casually, with a touch of humor.
Assistant:
`
const promptMap = (date) => ({
techMilestone: `What significant IT event happened on ${date}?`,
codingWisdom: `Share a piece of coding wisdom.`,
bugToday: `Describe a famous software bug that occurred on ${date}.`,
})